Farby - encyklopédia farieb
V digitálnej encyklopédii farieb nájdete farby, farebné odtiene, názvy farieb a mnoho ďalších informácií o farbách.
Databáza pomenovaných farieb
1732 odtieňov
Farba
Stručný úvod do sveta farieb v digitálnom priestore.
V digitálnom svete poznáme viacero farebných modelov, podľa ktorých vznikajú farebné odtiene. Farby rozlišujeme na dve skupiny: základné farby a odvodené farby. Základné farby su také, z ktorých sa pomocou vzorcov namiešajú ostatné farebné odtiene. Asi najznámejší je trojzložkový farebný model RGB, kde má farba tri základné farebné odtiene (zložky): červenú (R = red), zelenú (G = green) a modrú (B = blue). Kombináciou týchto zložiek dokážeme následne namiešať ľubovoľný odtieň farby. Pomerne známy je tiež farebný model CMYK či vyjadrenie farieb podľa HSL (Hue, Saturation, Lightness) resp. HSV (Hue, Saturation, Value).

Farebný model RGB - zložky farieb
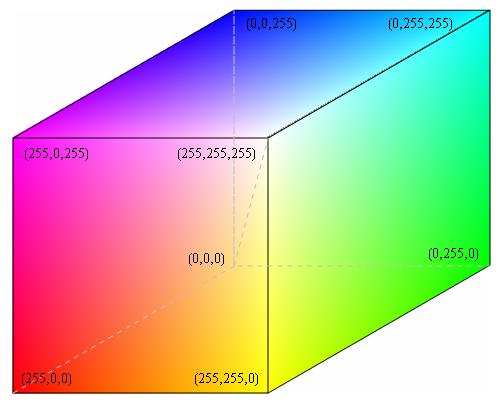
Keď reprezentujeme farby pomocou modelu RGB, ktorý sa skladá zo spomínanách troch základných zložiek (červená, modrá a zelená), môžeme si farbu predstaviť v 3D trojrozmernom priestore tak, že každá os predstavuje jednu zložku farby (viď obrázok).
Každá z troch hlavných farieb nadobúda hodnotu od 0 do 255.
Ak chceme čisto červenú farbu, tak jej RGB kód bude (255,0,0) čo znamená, že červená zložka nadobúda maximálnu hodnotu 255 a ostatné zložky majú hodnoty nula.
V šestnástkovom tvare vyzerá zápis pre červenú nasledovne: FF0000 (FF je hodnota 255).
Každá farba teda predstavuje konkrátny bod v 3D priestore, ktorý je tvorený tromi základnými farbami (dimenziami). Na okrajoch priestoru, resp. v rohoch (na obrázku kocky) sú hraničné farby. Okrem červenej, modrej a zelenej je tam biela a 4 farby modelu CMYK: azúrová, purpurová, žltá a čierna.
Odtieň farby je určený vzdialenosťou od jednotlivých rohov. V tabuľke nižšie uvádzame hodnoty farebných zložiek pre farby, ktoré sa nachádzajú v rohoch.
| farba | R | G | B |
|---|---|---|---|
| R - červená (na farebnej kocke vľavo dole vpredu) | 255 | 0 | 0 |
| G - zelená (na farebnej kocke vpravo dole vzadu) | 0 | 255 | 0 |
| B - modrá (na farebnej kocke vľavo hore vzadu) | 0 | 0 | 255 |
| C - azúrová | 0 | 255 | 255 |
| M - purpurová (magenta) | 255 | 0 | 255 |
| Y - žltá | 255 | 255 | 0 |
| K - čierna | 0 | 0 | 0 |
| biela (vznikne sčítaním všetkých zložiek) | 255 | 255 | 255 |
Pre viac informácií o farebných priestoroch odporúčame navštíviť web univerzity Berkeley: Berkeley.edu
CMYK zložky farieb
CMYK je farebný model založený na odpočítavaní farebných zložiek (miešanie vzniká tak, že farebné zložky od seba odpočítame). CMYK model obsahuje štyri základné farby: azúrovú, purpurová (magenta), žltá a čierna.
Porovnanie farebných modelov: RGB vs. CMYK
Model HSL
HSL model obsahuje tri zložky: odtieň farby (Hue), sýtosť farby (Saturation) a jas farby (brightnes).
Ladenie farieb
Zladenie farieb môžete dosiahnuť kombináciou rôznych odtieňov tej istej farby, a výsledok pôsobí harmonicky. Zladiť môžete dohromady akúkoľvek farbu s jej tmavšími či bledšími odtieňmi. Takéto farebné spektrum sa niekedy nazýva ako monochromatické. Monochromatické teda neznamená čierno-biele, ako sa často uvádza.
Monochromatické farby sú farby, ktoré majú rovnaký odtieň, ale líšia sa iba jasom.
Miešanie farieb s čiernou, bielou a sivou farbou
Odtieň farby vieme meniť aj pridávaním alebo uberaním svetlosti. Miešanie farby s čiernou spôsobuje stmavnutie a miešanie farby s bielou farbou pôvodnú farby zosvetluje. V angličtine sa na takéto miešanie používajú pojmy tint a shade (resp. tinting a shading), v slovenčine sa často používa pojem tieňovanie farby (miešanie farby so zložkami bielej a čiernej). Pojmom tónovanie farby sa zase myslí miešanie farby so sivou, čím sa mení saturácia (nasýtenie) konečnej farby. Čím vyššia saturácia, tým je farba bližšie k ideálnemu stavu. V bežnej prírode však čisté farby nachádzame len výnimočne. Znižovaním saturácie sa farba mieša s bielou, sivou, čiernou, alebo svojimi komplementárnymi farbami.
Farby - testy na slovíčka
Kvízové otázky, vedomostné kvízy a testy z farieb:
 Slovenský jazyk
Slovenský jazyk Anglický jazyk
Anglický jazyk Ukrajinčina (ukrajinský jazyk)
Ukrajinčina (ukrajinský jazyk)